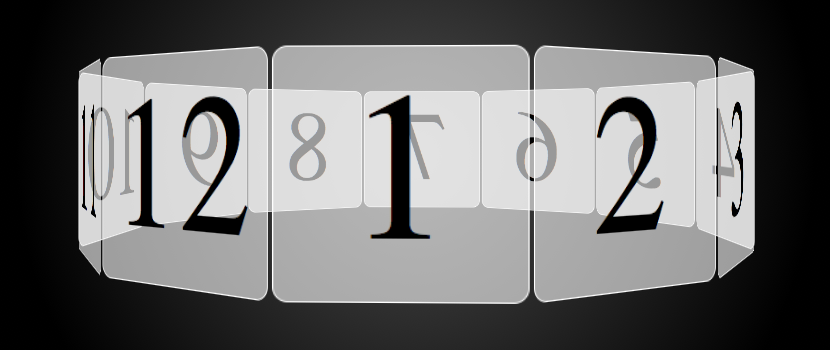
Creating A 3D Perspective Carousel with jQuery and CSS3 - CSSSlider | Web design resources, Jquery, Web design

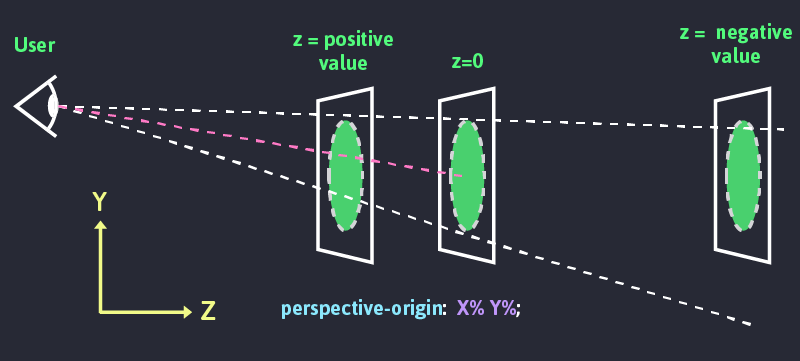
Let's play around with CSS 3D: how to scroll on the z-axis | by Vincent Humeau | We've moved to freeCodeCamp.org/news | Medium

Smooth 3D Perspective Slider Coding 3D Code CSS CSS3 HTML HTML5 Javascript Perspective Responsive SCSS Slider Snippet… | Coding, Mobile web design, Coding tutorials