
The Branding Store | Logo Design, Web Design and E-commerce specialists.| Pembroke Pines, Florida. | Material Archives - The Branding Store | Logo Design, Web Design and E-commerce specialists.| Pembroke Pines, Florida.

The Branding Store | Logo Design, Web Design and E-commerce specialists.| Pembroke Pines, Florida. | Material Archives - The Branding Store | Logo Design, Web Design and E-commerce specialists.| Pembroke Pines, Florida.

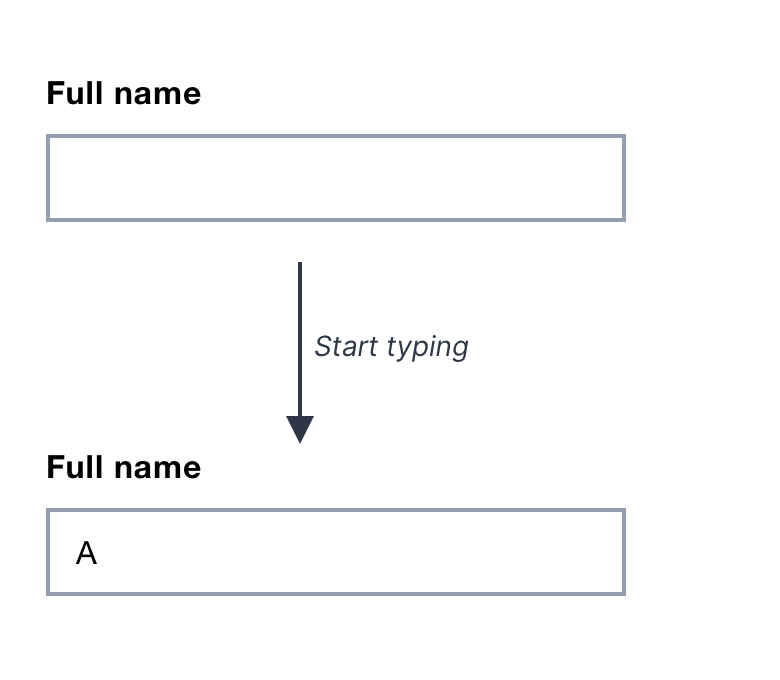
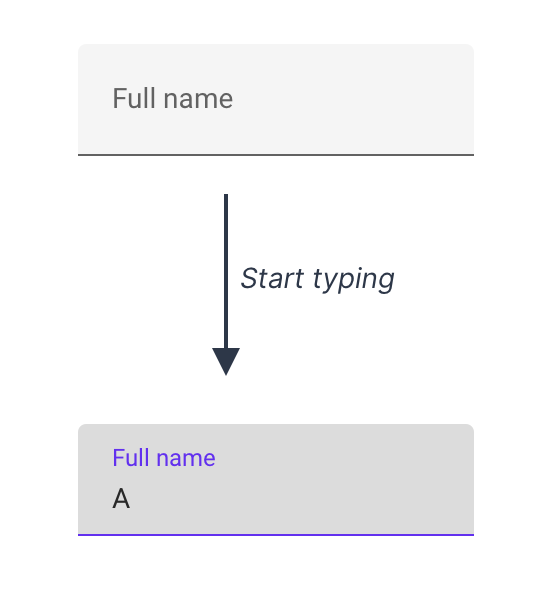
text-field: allow floating label to be outside of notched-outline markup · Issue #5326 · material-components/material-components-web · GitHub
text-field: allow floating label to be outside of notched-outline markup · Issue #5326 · material-components/material-components-web · GitHub










![Solved] Javascript Styling matformfield input in Angular/Material - Code Redirect Solved] Javascript Styling matformfield input in Angular/Material - Code Redirect](https://i.stack.imgur.com/bCxys.png)